使用GitHub Pages+个人域名+Gridea搭建个人主页
一、工作准备
搭建个人主页需要做的准备工作有两个:
1)、注册Github账号,注册Github账号是免费的。
Github网站地址:https://github.com/github
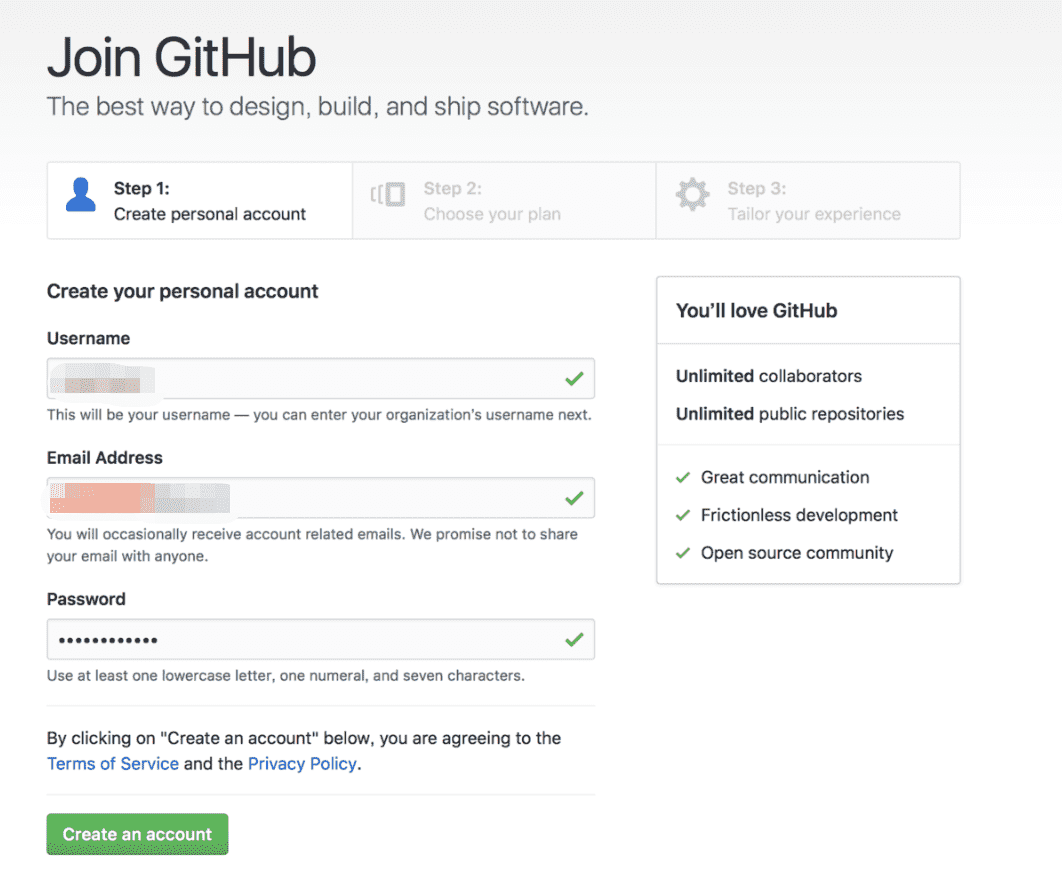
点击Sign up进入注册页面,总共有三步,按照步骤填入相应的信息即可。
第一步:

第二步:

第三步:

注册步骤完成之后点击邮箱验证后,就注册成功了。
2)、注册域名并备案
3)、下载Gridea客户端并安装
Gridea官网地址:https://gridea.dev
二、创建个人博客的GitHub项目
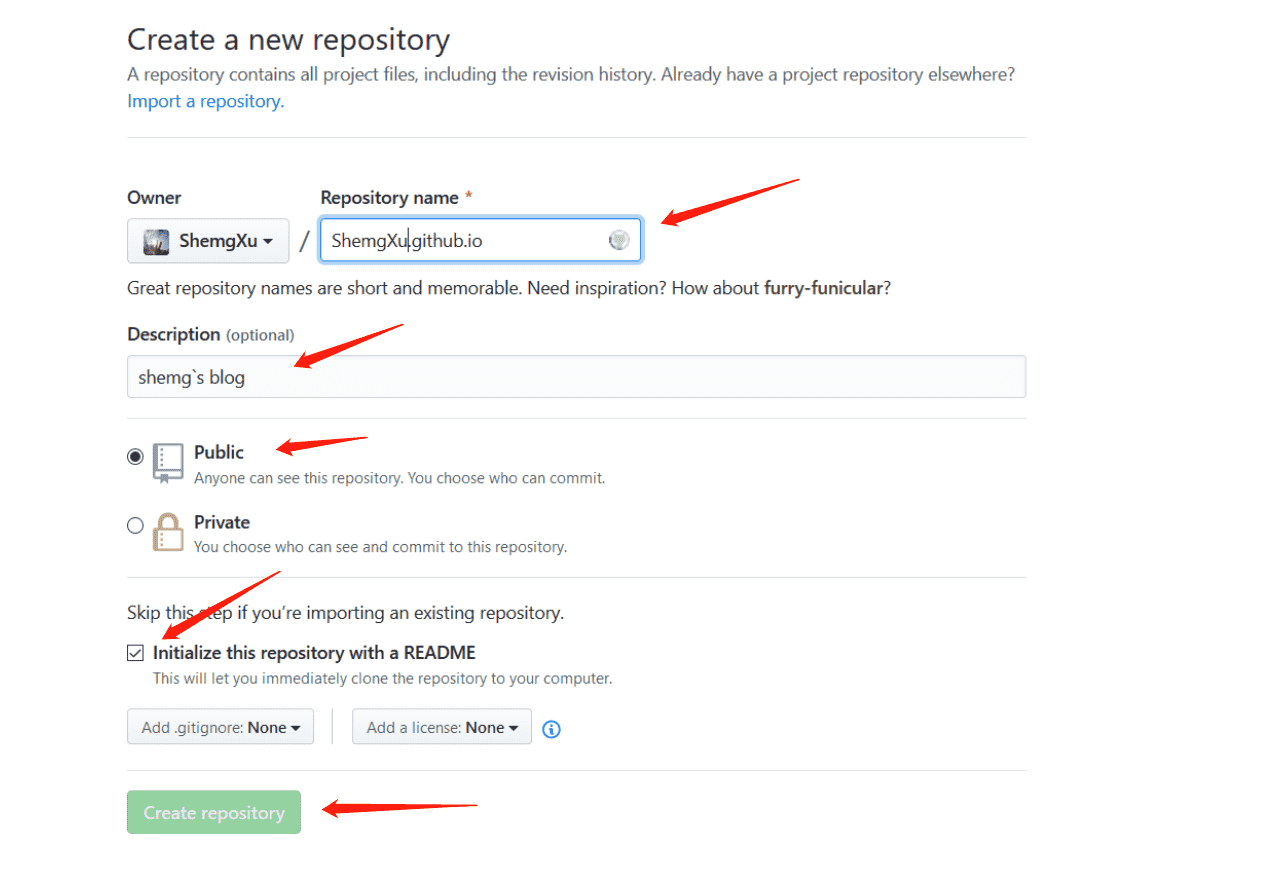
登录 GitHub 之后,在页面右上角点击 + 加号按钮,点击 New repository。
由于是个人网站的项目,那么项目名就要按照规定来写,规则为:
YOUR-GITHUB-USERNAME.github.io
比如我的Github用户名为ShemgXu,那么项目名则应该是:ShemgXu.github.io

点击create Repository 就可以成功创建个人主页项目了。
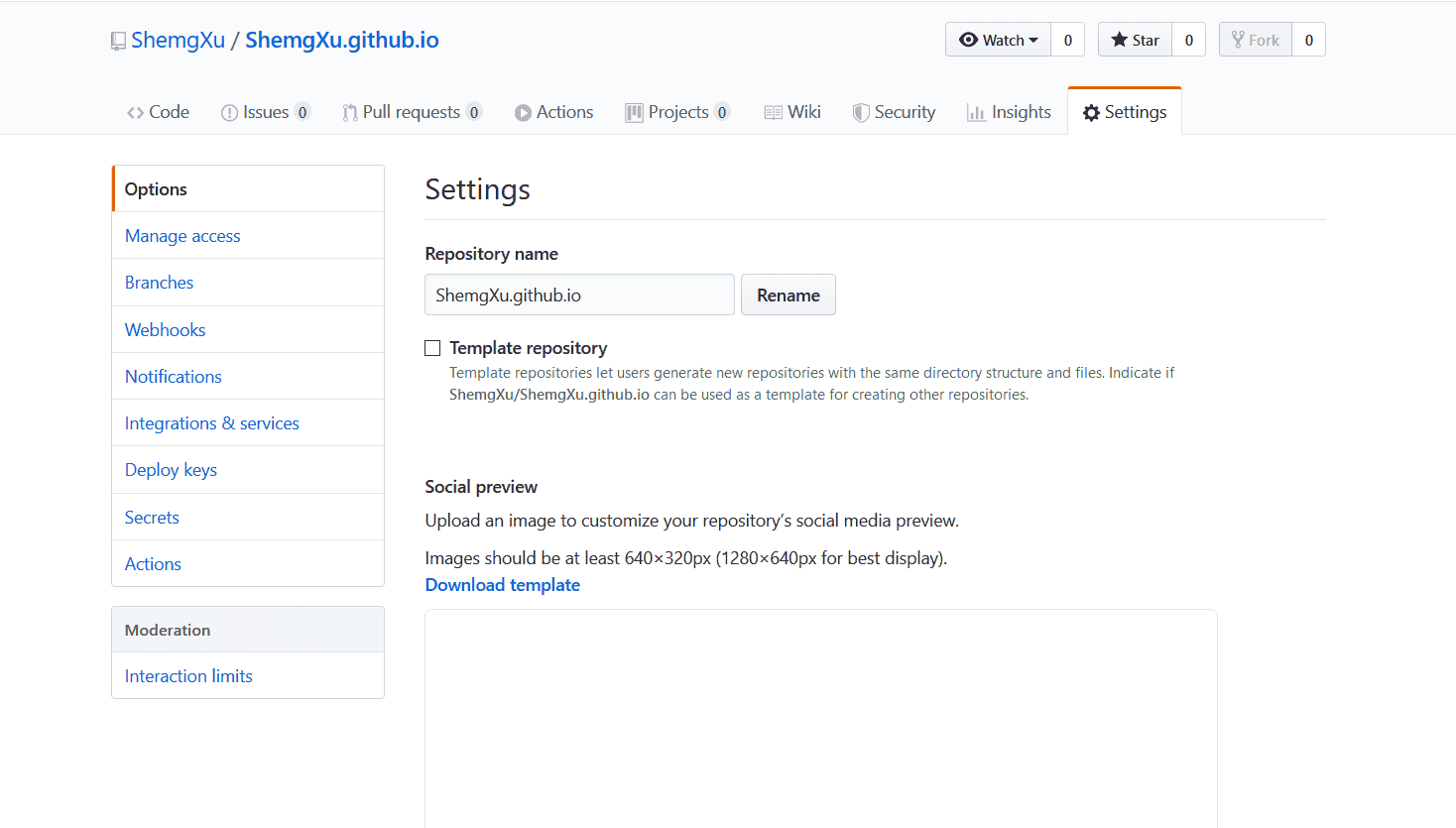
点击Settings进入项目设置界面

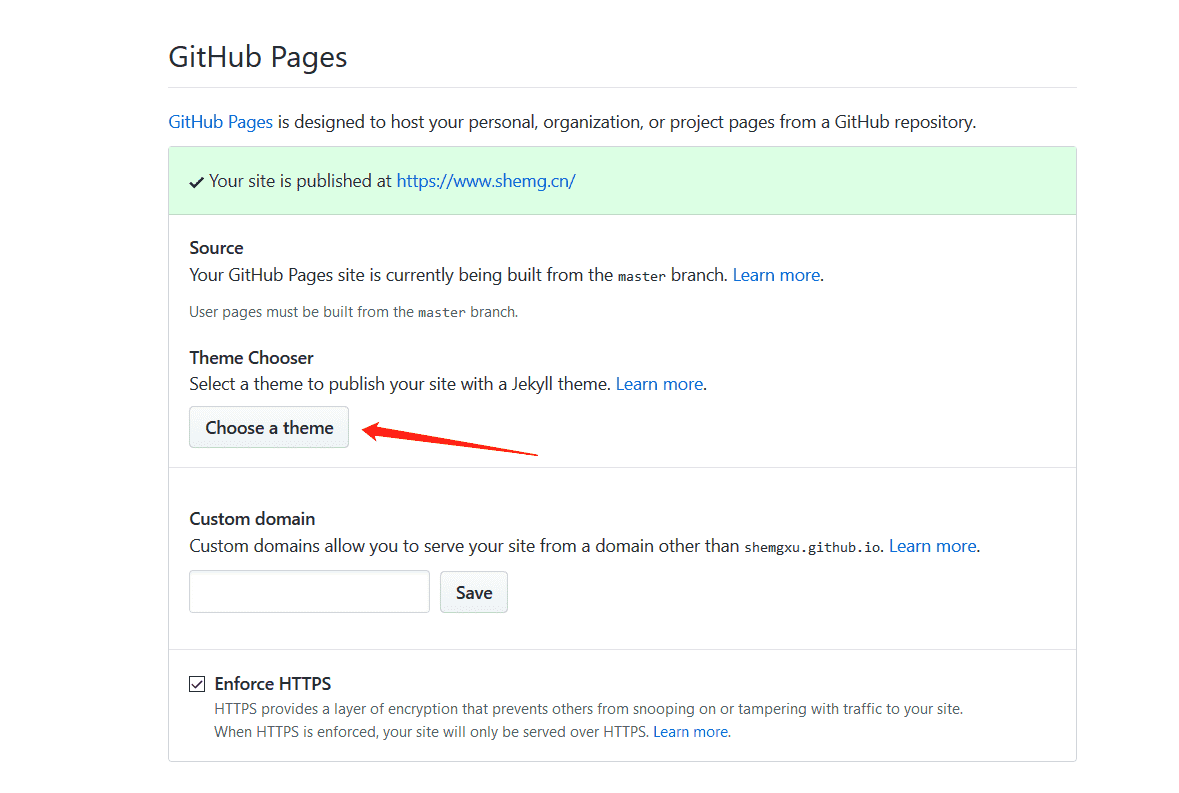
然后再 GitHub Pages 选项中点击 choose a theme 按钮,选择一个初始的个人主页样式

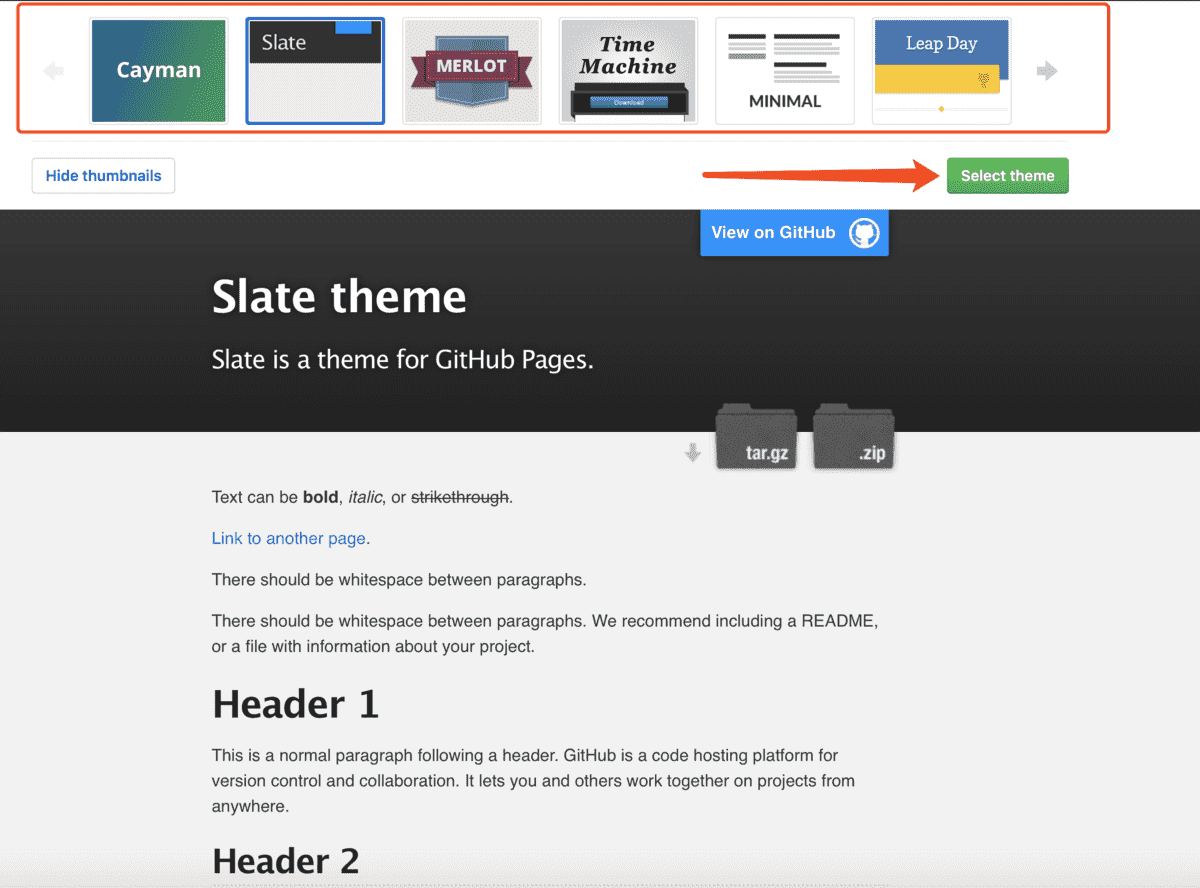
选择一个样式的主页模板

点击 select theme 按钮之后,就会自动生成初始化的页面主题,进入代码提交界面,填入提交日志,点击commit changes 提交代码。
提交完成之后,就可以通过刚才创建时的项目名称进行访问了
到此,利用Github创建个人主页的第一步就完成了。后面可以使用Gridea客户端编写文档和更改页面,提交到该仓库中,编写的代码会立即生效。
三、将域名映射到个人主页项目
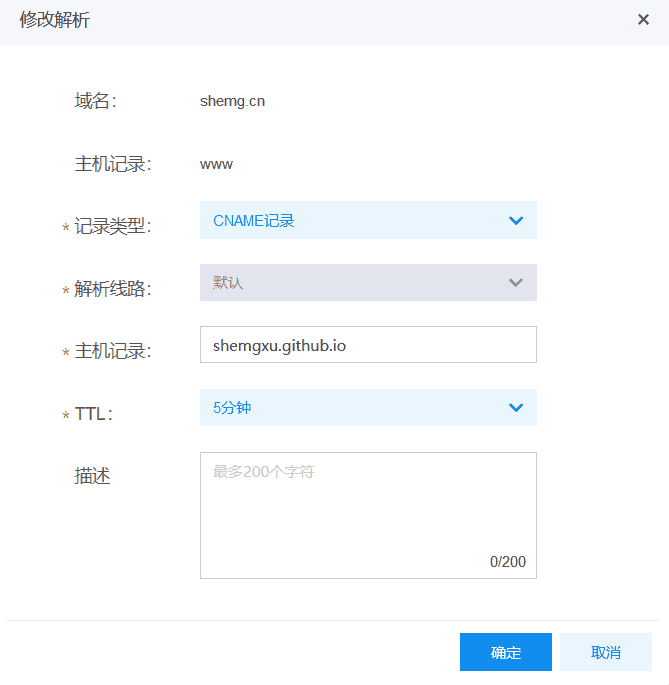
配置域名解析,添加一个CNAME记录,比如我将www.shemg.cn解析到ShemgXu.github.io

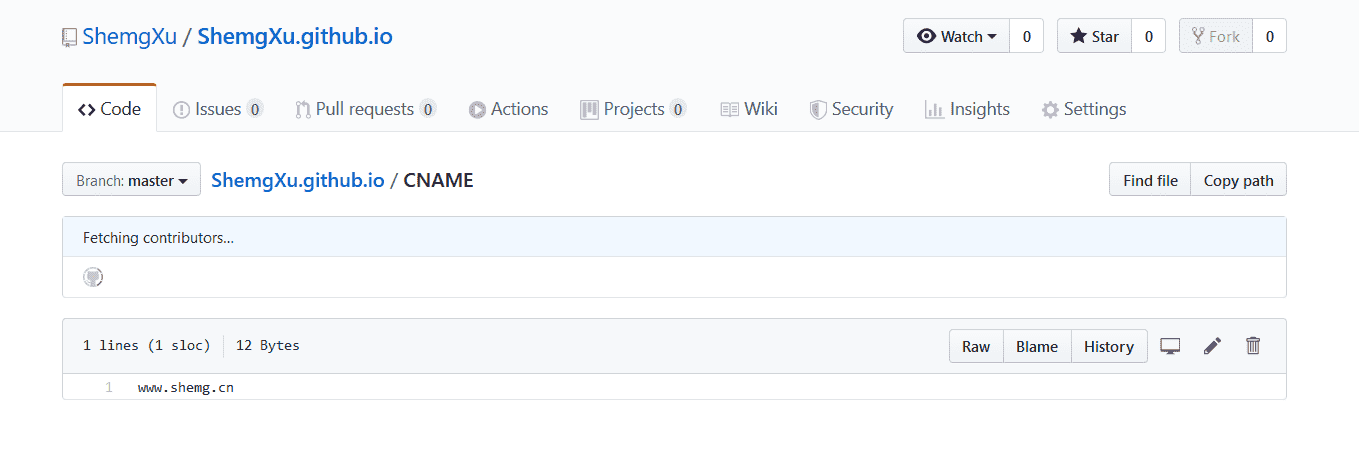
然后在个人博客项目中创建名为CNAME的文件,在文件中写入你申请的域名,点击保存到你的github的个人主页项目中,就可以通过域名来访问你的个人主页了!(此处如果没有添加CNAME文件,个人域名将没法解析)

注:域名映射需要一定的时间,请等待5分钟左右的时间后,再访问你的个人主页!
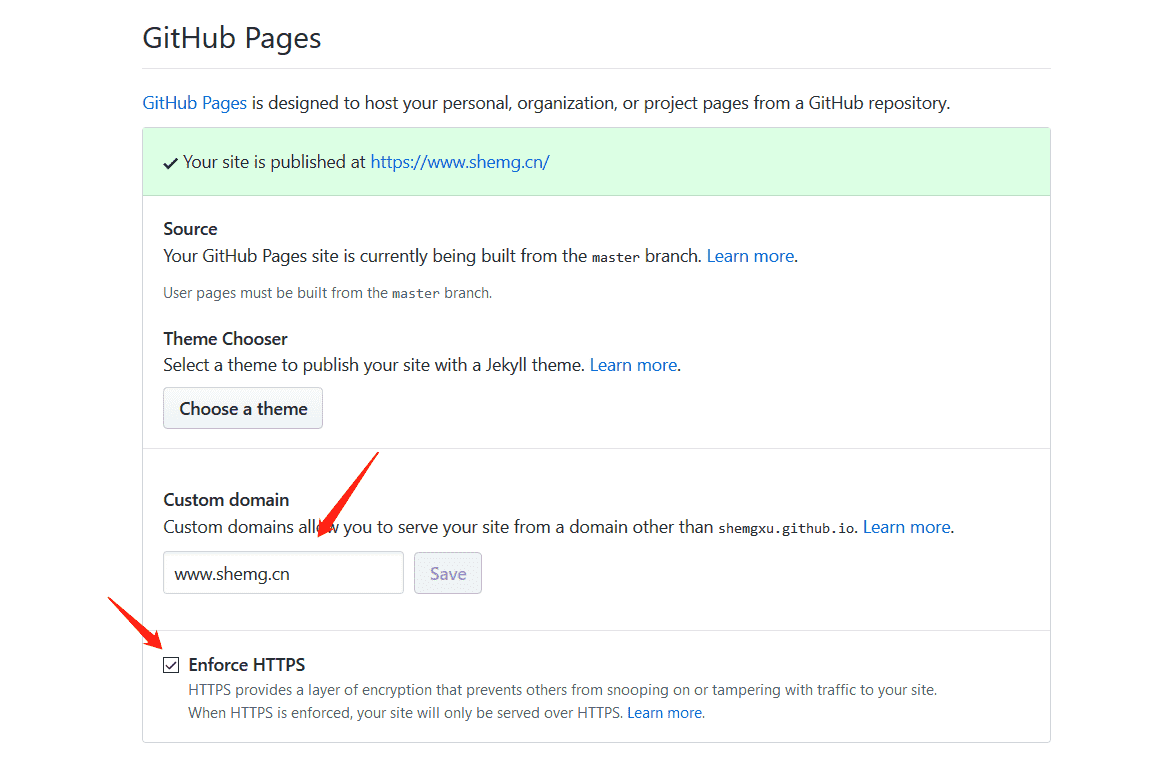
GitHub Pages默认使用HTTPS协议访问,解析的个人域名还没有配置HTTPS证书,回到Settings页面,设置个人域名和https访问,GitHub生成证书需要等几分钟才会生效。

等几分钟后,访问https://www.shemg.cn,可以看到https已经可以访问了

四、使用Gridea客户端
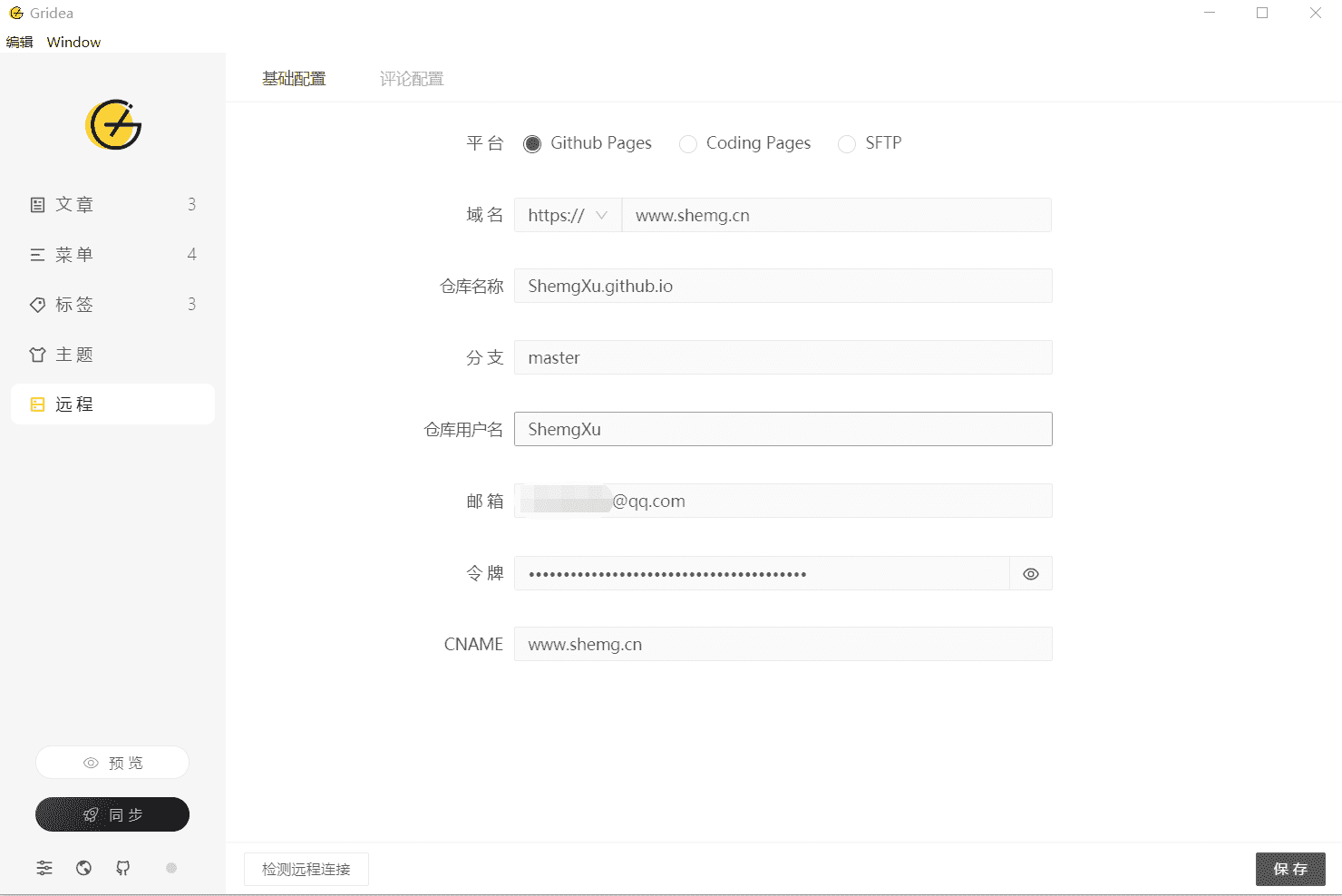
打开安装完成的Gridea客户端,选择左侧的远程选项,在基础配置选择GitHub Pages,填写如下信息(使用个人域名时需要填写CNAME选项,不然上传后原本的CNAME文件会被删除)

上图的令牌栏目的值需回到Github设置。
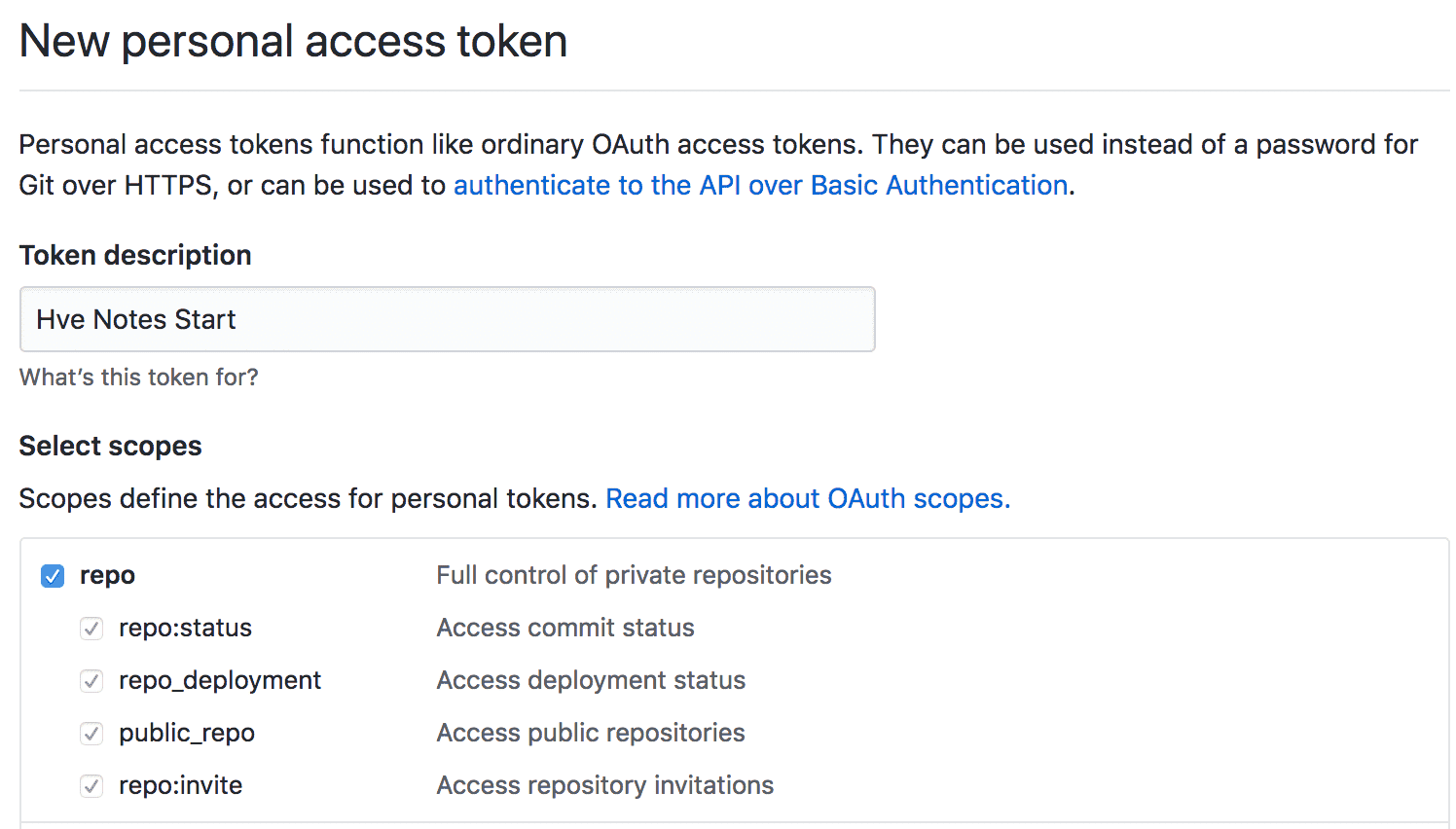
登录GitHub,然后进入到 https://github.com/settings/tokens/new 创建一个 Token,勾选上 repo 的相关权限即可,下面是对应的截图示例:

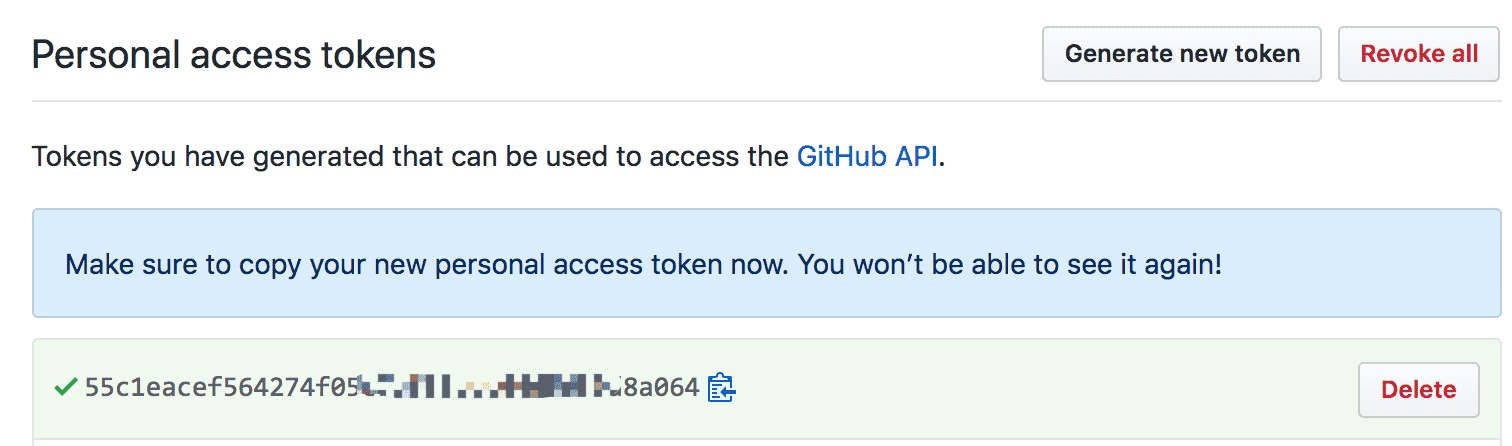
生成之后你可以复制 Token 到你可以再次找到的某个地方,因为一旦你关了这个网页就再也不会看到它了,稍后会在软件中使用

回到Gridea填写token后点击检测远程连接,成功后就可以通过Gridea编写个人博客和提交到GitHub Pages了。
更详细的操作请查看Gridea上手教程
以上,关于使用GitHub Pages+个人域名+Gridea搭建个人主页的步骤就完成了!
PS:现在GitHub的CDN被墙,访问网速实在慢得令人发指!!!有服务器的童鞋还是放在自己的服务器吧。